NotifyWord 웹사이트 및 Android 앱에서 나만의 플래시카드 만들기
앱 내의 플래시카드는 Quizlet, Google Translate, 텍스트, Excel 파일, NotifyWord 웹사이트와 같은 다른 애플리케이션에서 가져올 수 있으며, 또한 이미지와 텍스트를 사용하여 ChatGPT에서 생성할 수 있습니다.
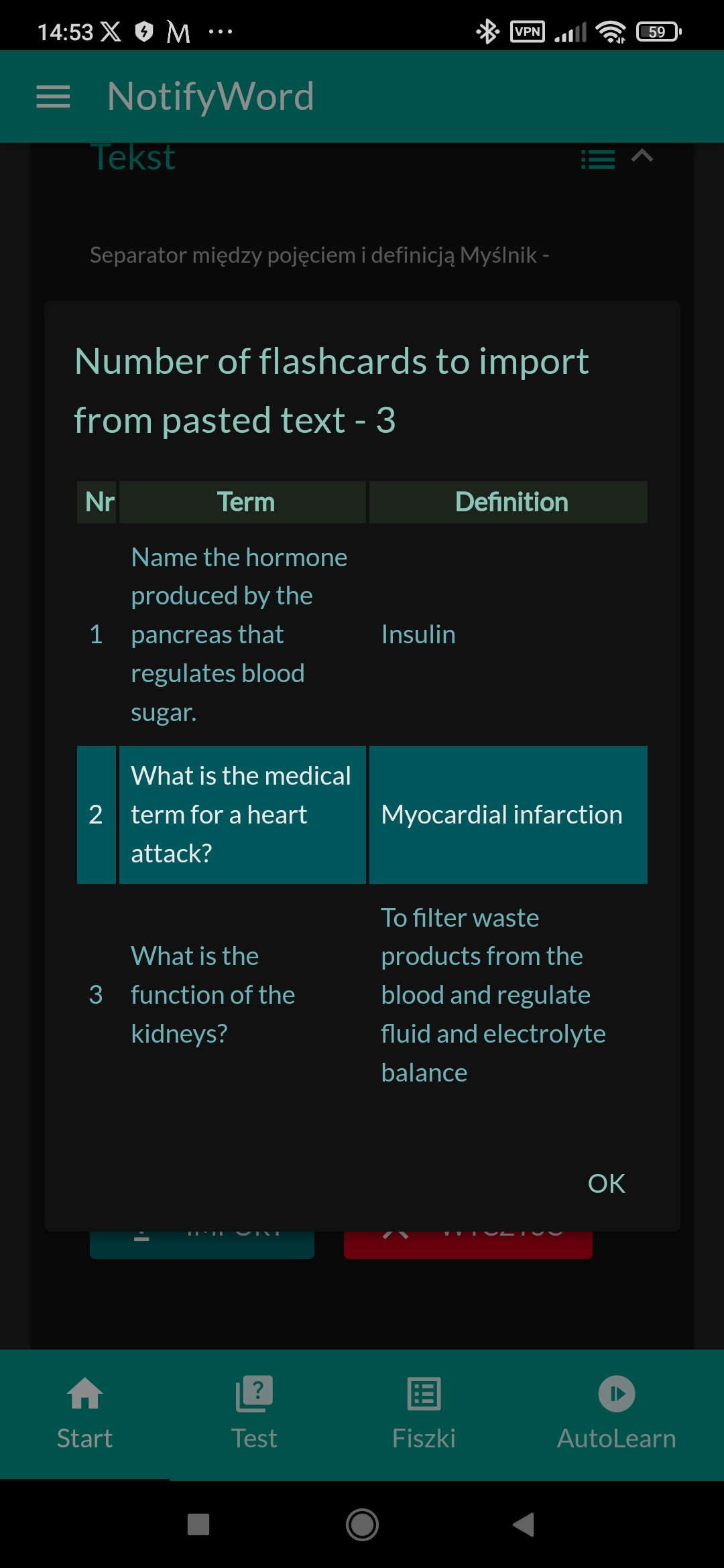
앱과 웹사이트에서는 새로운 플래시카드 세트를 생성하고, 개별 플래시카드를 추가하며, 용어와 정의 사이에 구분 기호가 있는 텍스트에서 플래시카드를 가져올 수 있습니다. 구분 기호는 변경할 수 있습니다.
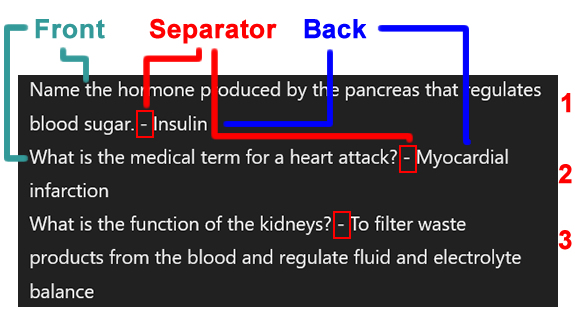
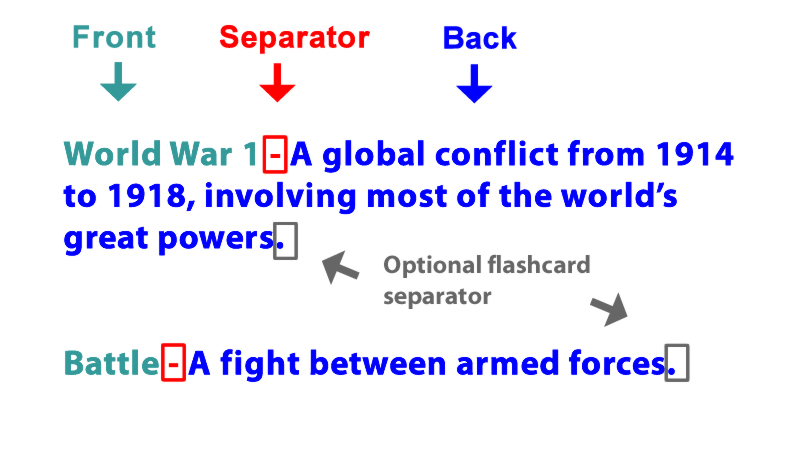
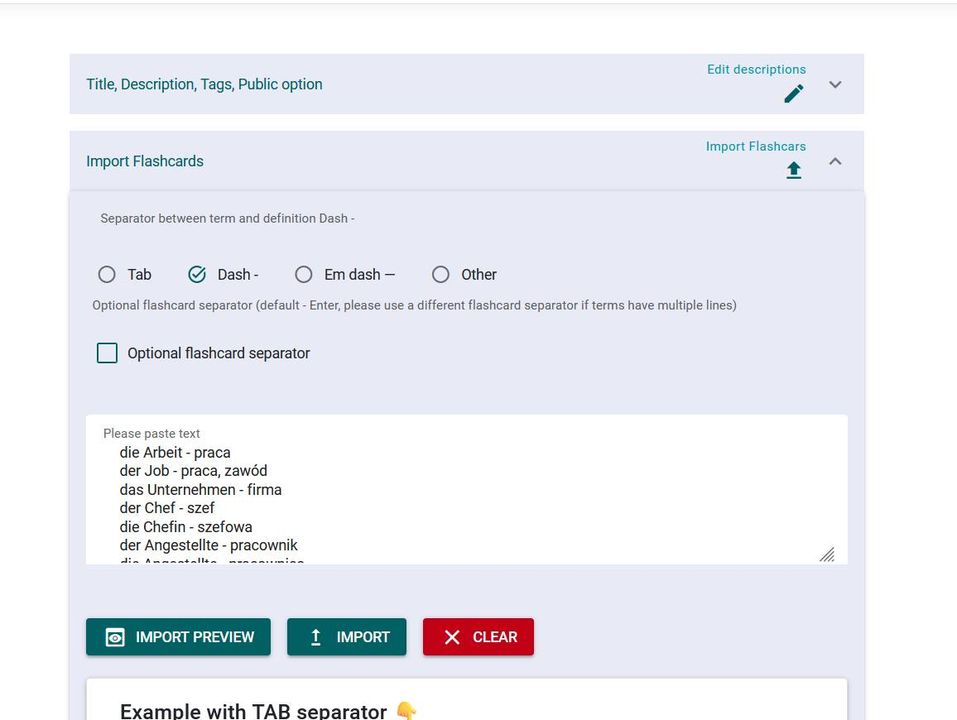
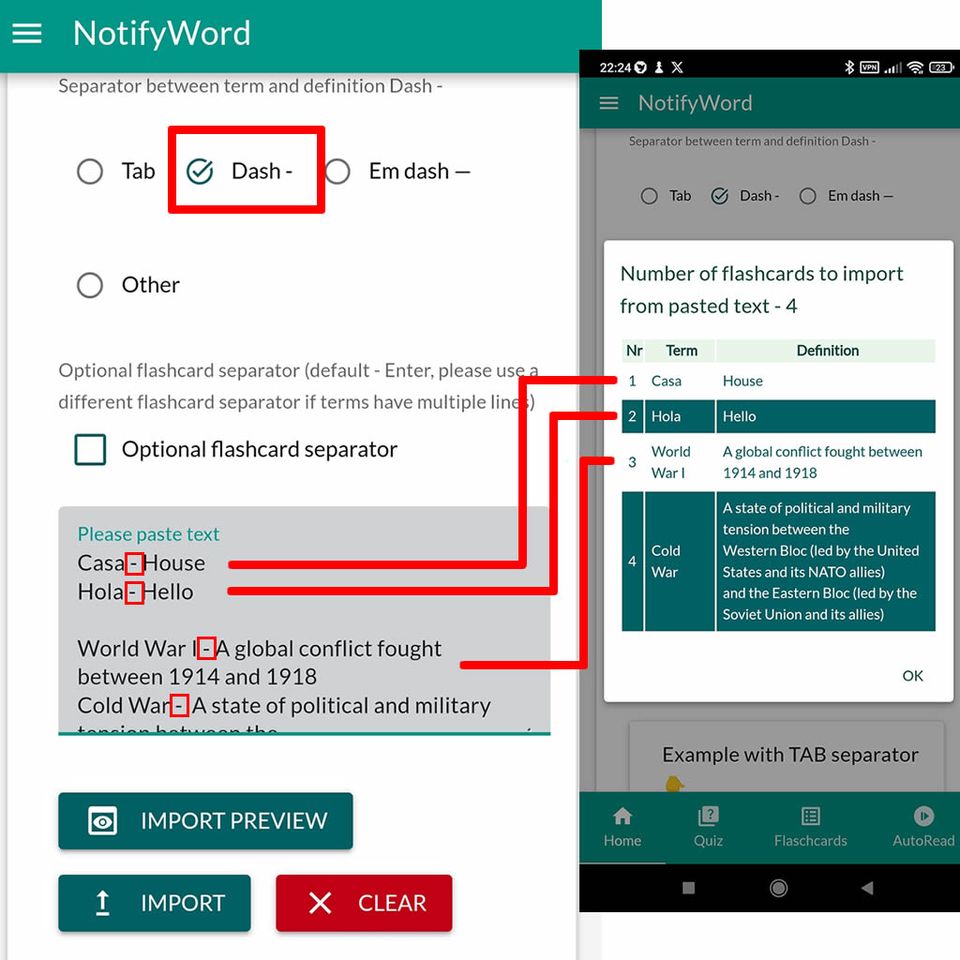
용어와 정의 사이에 "-" 기호를 구분 기호로 사용하는 텍스트에서 플래시카드를 가져오는 예시입니다. 웹사이트와 앱에서 동일한 방식으로 플래시카드를 생성/가져옵니다.
텍스트를 붙여넣고 구문/번역 또는 용어/정의 사이의 적절한 구분 기호를 선택합니다.


ChatGPT를 사용하면 플래시카드 만들기가 훨씬 쉬워집니다 https://chatgpt.com/
텍스트나 이미지(예: 책 페이지의 스캔본 또는 사진)를 붙여넣거나 명령어를 작성할 수 있습니다 -
학습을 위한 플래시카드 목록을 만드세요 (주제 명시), 형식은
"앞면 - 뒷면
앞면 - 뒷면 "
각 플래시카드는 별도의 줄에 작성하고, 다른 추가 기호는 사용하지 마세요.
단순 하이픈(-)만 사용하고, en 대시(–)나 다른 특수기호는 사용하지 마세요.
스페인어 학습을 위한 60개의 플래시카드를 생성하세요, 주제: [예: 매장 근무, 의료 지원, 면접, 물류].
단어 또는 유용한 표현들
플래시카드 형식: 스페인어 – 영어
각 플래시카드는 별도의 줄에 작성하세요
다른 추가 기호는 사용하지 마세요
단순 하이픈(-)만 사용하고, en 대시(–)나 다른 특수기호는 사용하지 마세요.
언어 수준도 지정할 수 있습니다 (예: A1, A2, B1, B2, C1, C2).
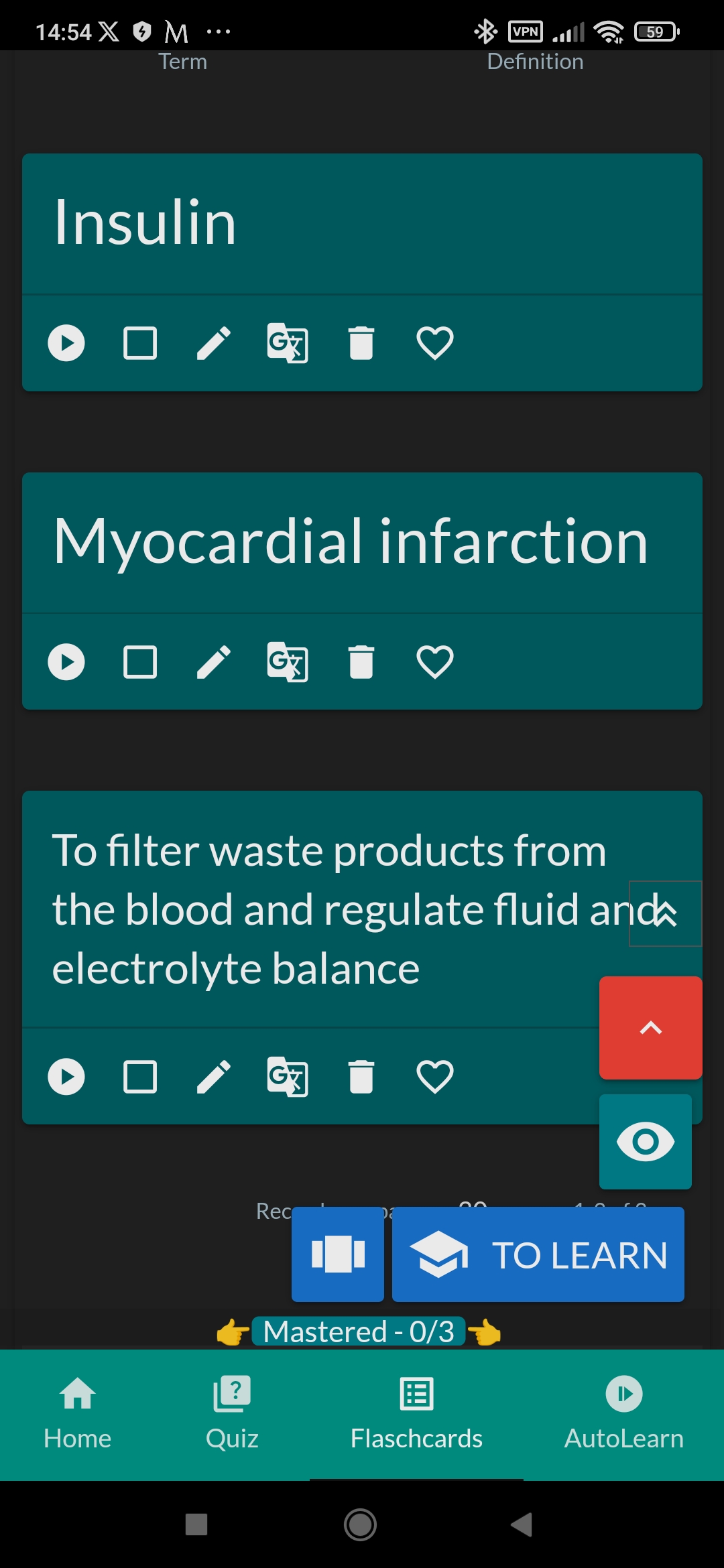
생성된 플래시카드를 Android 앱이나 웹사이트의 가져오기 탭에 붙여넣습니다. 가져오기 버튼을 누르면 완료됩니다.
텍스트나 이미지 없이 명령어를 입력할 수도 있지만, 이 경우 플래시카드의 주제를 더 자세히 설명해야 합니다.
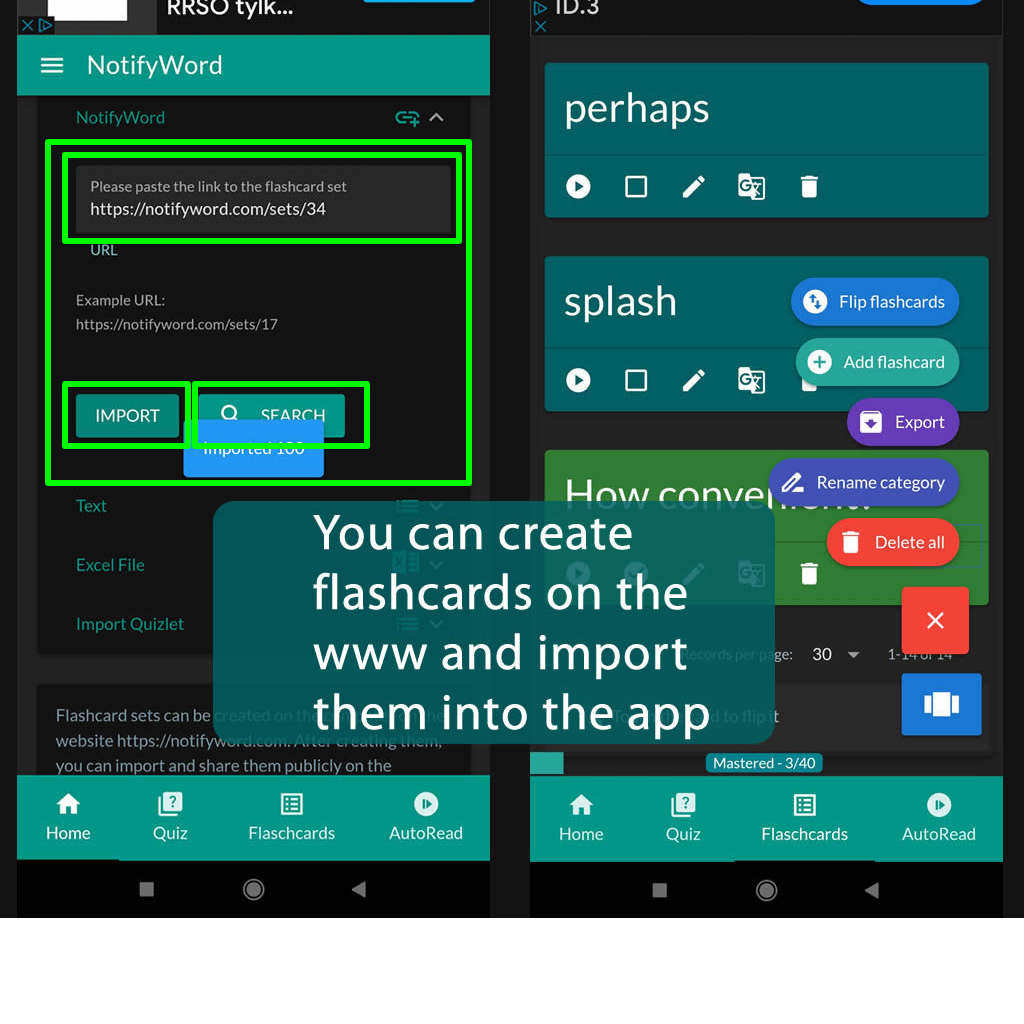
웹사이트에서 만든 플래시카드를 Android 앱으로 가져오기
플래시카드는 플래시카드 링크를 붙여넣거나 앱의 내장 검색 기능을 사용하여 가져올 수 있습니다. 가져올 카테고리 이름을 선택하고 플래시카드를 검색하거나 링크를 제공한 후 가져오기 버튼을 클릭하세요.